Nuestros proyectos
Revisa nuestro portafolio de proyectos en experiencias digitales o físicas, que se diseñan en los productos o servicios, que están centrados en los cuatro servicios que tenemos: entendimiento, evaluación, estrategia, creación.



Últimos Proyectos
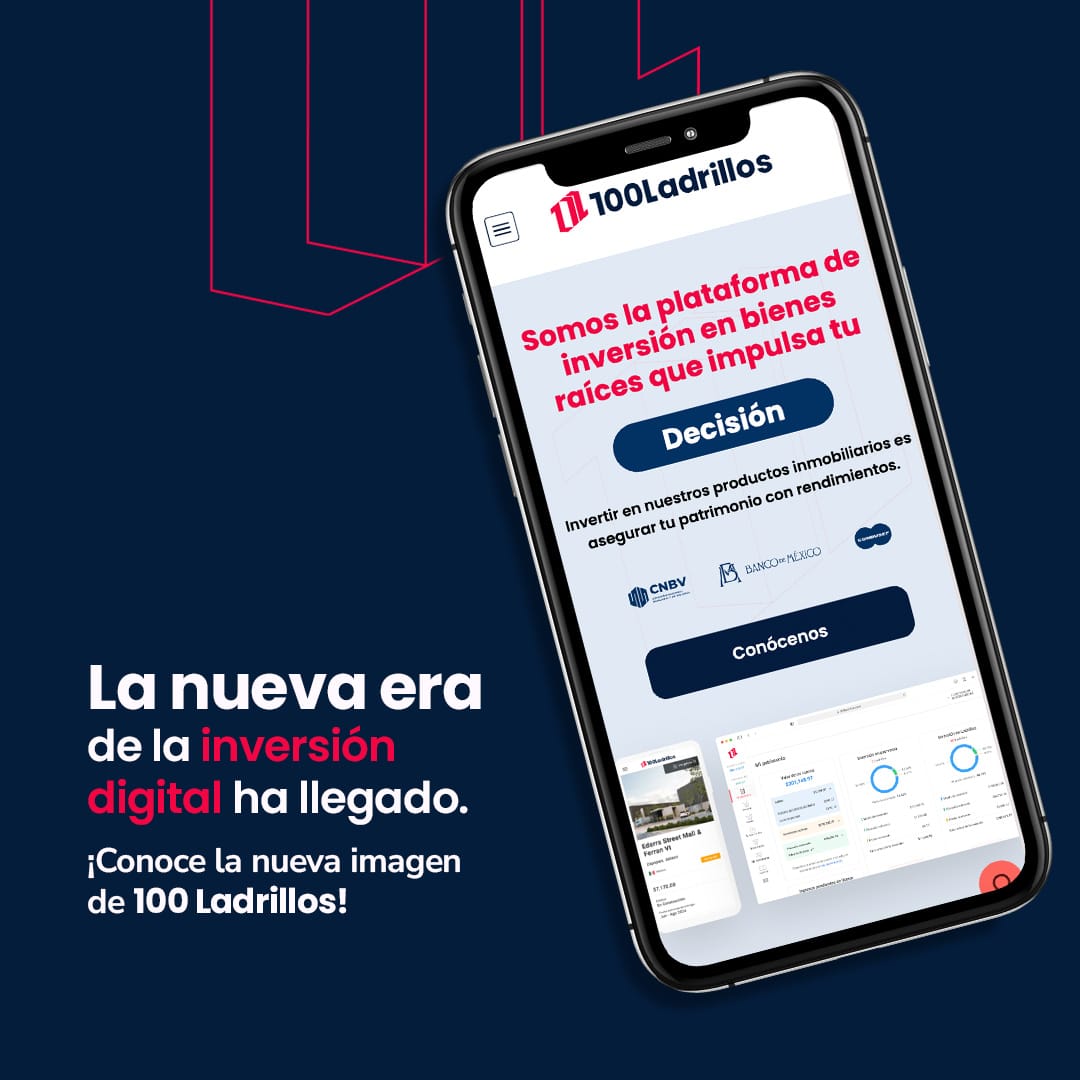
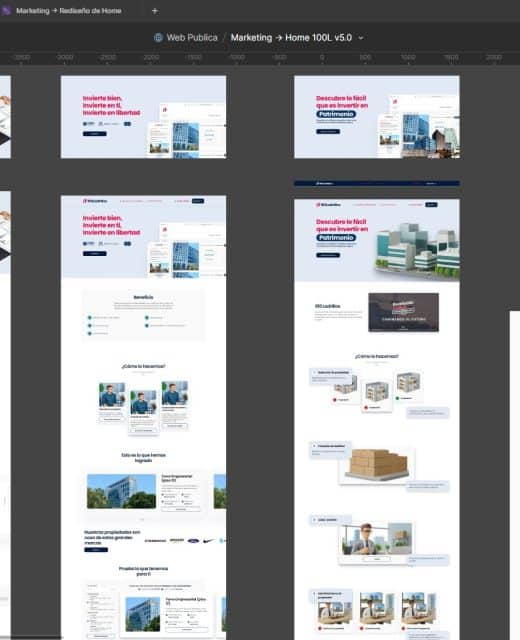
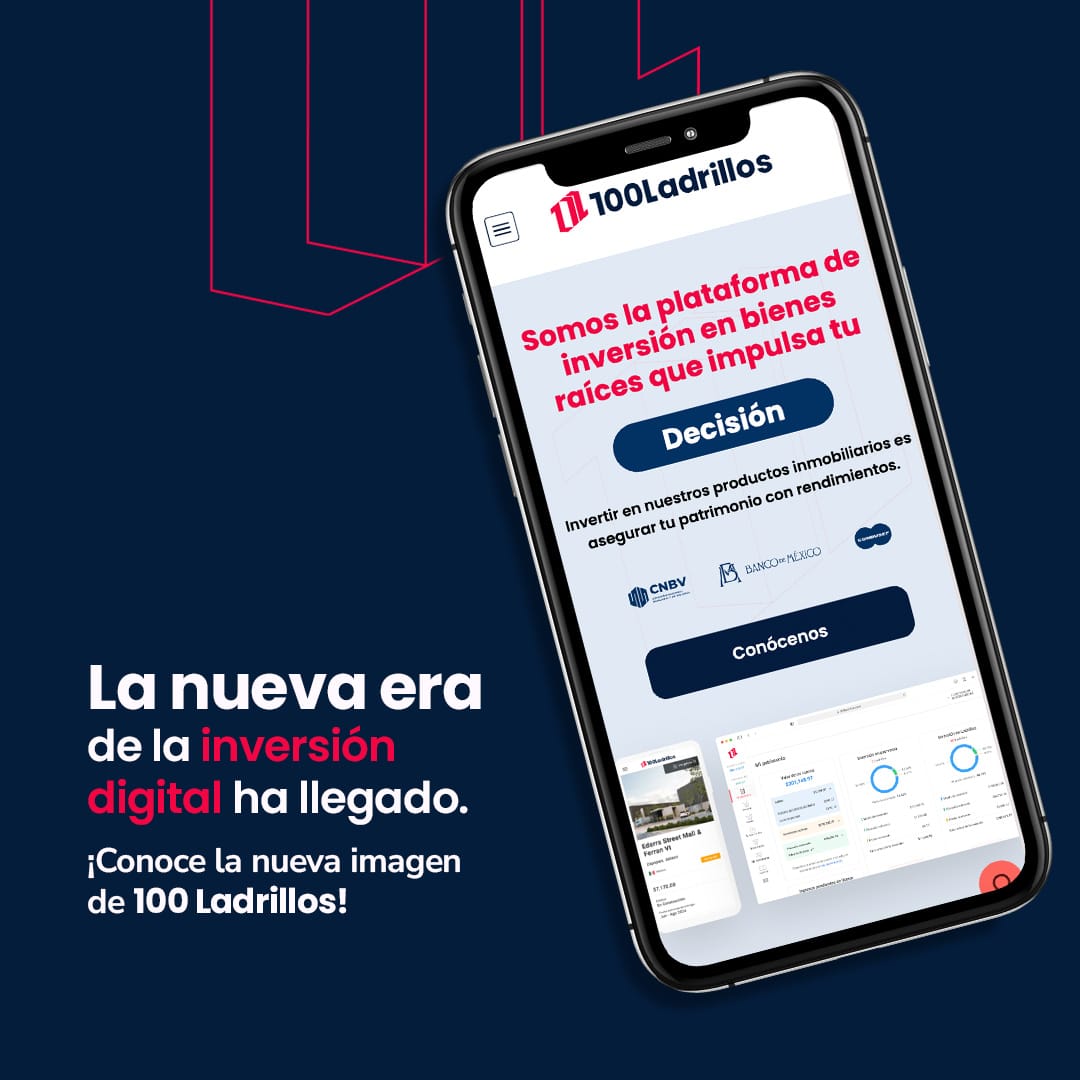
Rediseño de homepage de 100 Ladrillos
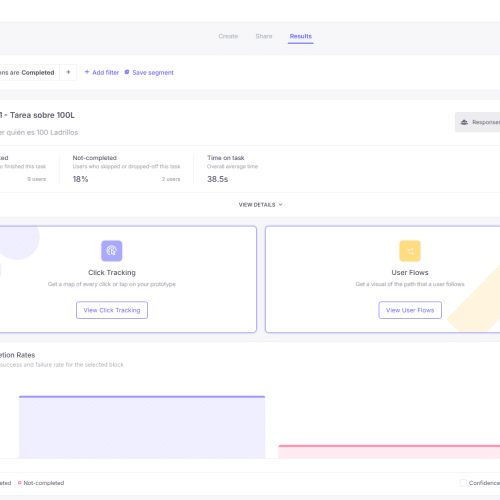
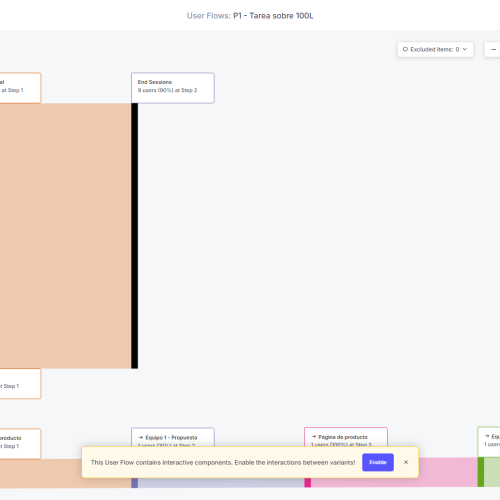
Evaluación y Mejora
Rediseño de homepage de 100 Ladrillos
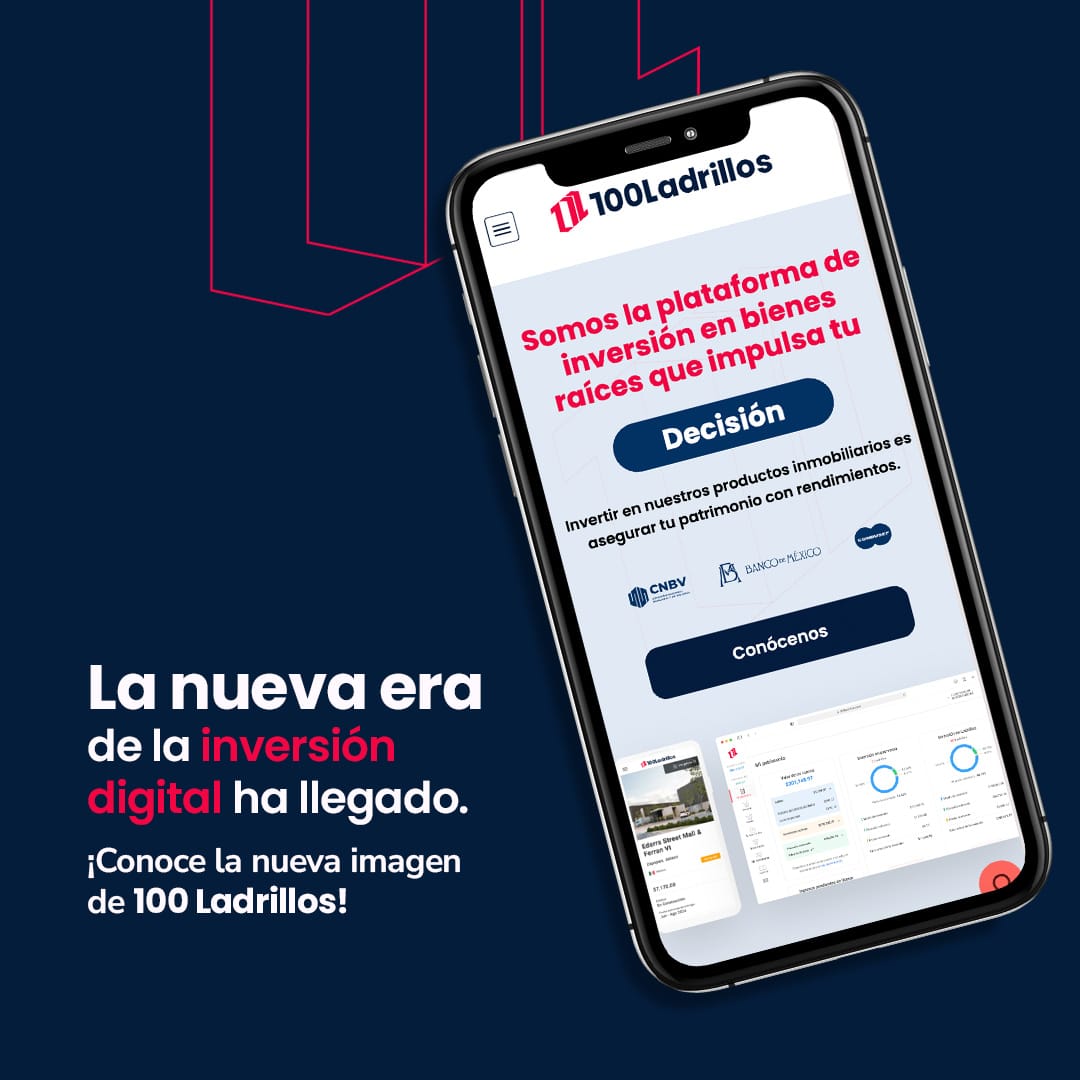
Ayudar a encontrar y conectar con la audiencia clave mediante la correcta comunicación de la propuesta de valor y de la empresa de 100 Ladrillos en la página de inicio.
“¡Gran iniciativa, Alex! Sin duda, tu liderazgo ha sido fundamental para alinear al equipo y alcanzar esta renovación con éxito.” – Gerente de Producto




El problema
100 Ladrillos es una empresa fintech mexicana líder en la industria de inversión inmobiliaria, en sus canales digitales, actualmente solo web.
Teniendo en su estrategia de desarrollo de productos de inversión inmobiliaria, han considerado que están en el tiempo de evolucionar y madurara para ser competitivos.
Sin embargo, se identificaron siguientes problemas globales que atañen al producto: Inconsistencia de diseño de producto y problemas de comunicación de la propuesta de valor para nuevos inversionistas.



La solución
Nos propusimos a crear un proyecto de diseño de la homepage en la que se analizó con la información disponible para tomar decisiones de diseño.
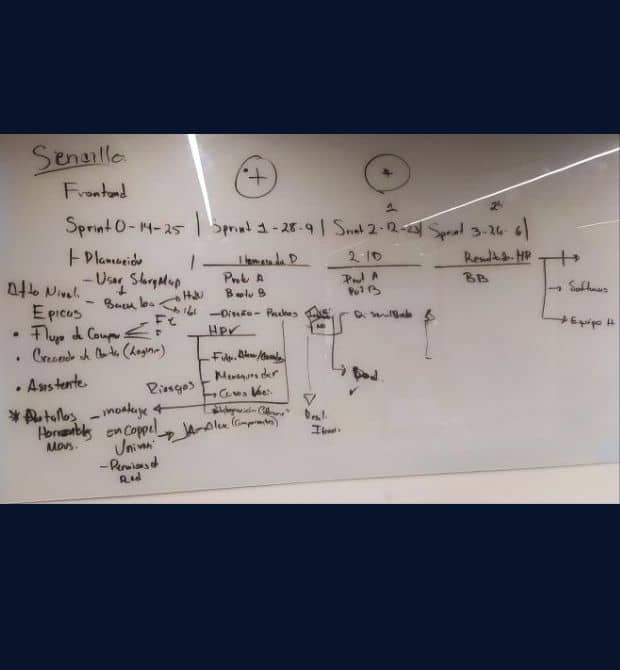
Utilizando el marco de trabajo de Design Sprint de Jake Knapp y Deep Dive de IDEO para alinear las expectativas de producto, dirección, tecnología, diseño de producto y marketing, además, trabajar en un proceso de Scrumban para organizar el proyecto y dar viabilidad con stakeholder.
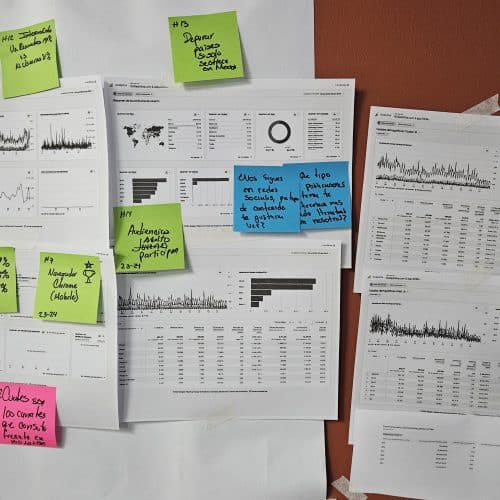
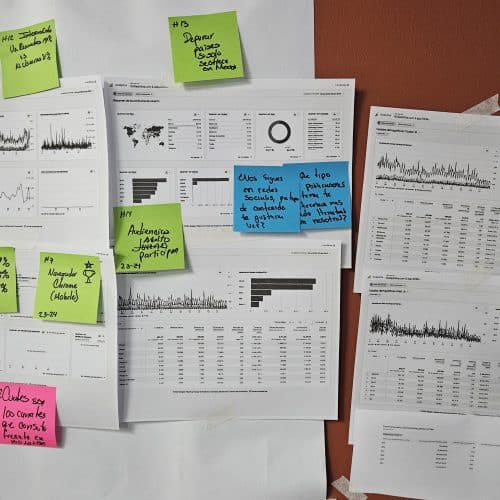
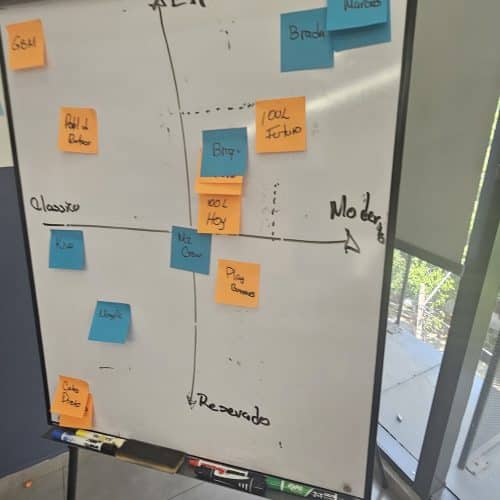
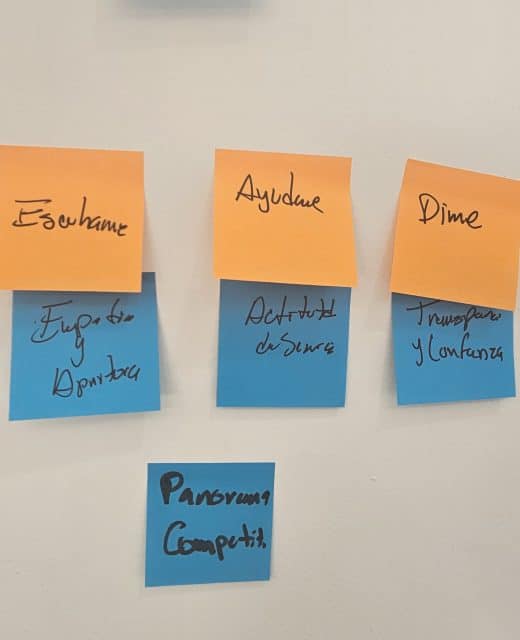
Durante el taller de Deep Dive + Design Sprint de 3 días, de entendimiento (socializar paint points), ideación (storytelling) y prototipado de concepto (wireframe).
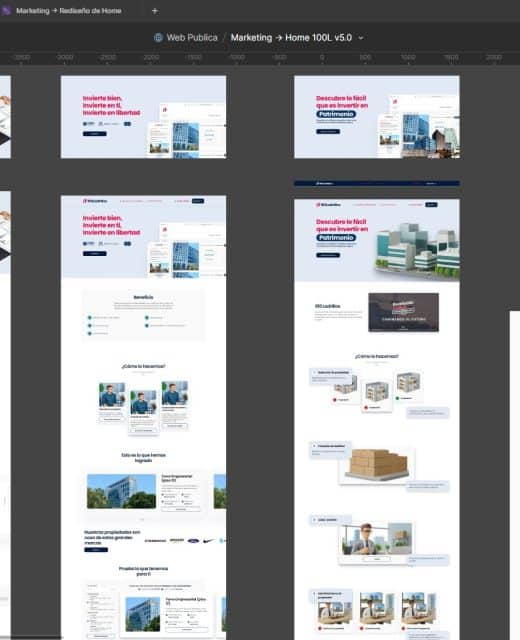
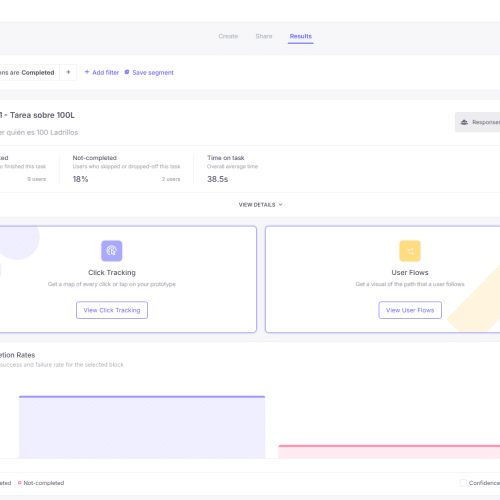
Con salidas de 3 propuestas de contenido para el home para diseñar y probar con usuarios.
El resultado fue el esperado, el lanzamiento de la nueva marca el 5 de agosto del 2024.


Nuestro papel
El rol que se desempeñaba era como líder de proyecto y estratégico para legar en tiempo y con una propuesta validada, reduciendo la incertidumbre y riesgo.
Además, la alineación y romper silos que se vivían, permitieron que las expectativas de 100 Ladrillos fueron positivos, que se detonó una nueva forma de trabajo y resultados visibles.
Estrategia
Design Sprint, Deep Dive.
Implementación progresiva.
Framework agil Scrumban.
Figma, Zeroheight, Storybook, Tailwind.
Información de Proyecto
Fecha: Año 2024
Duración: 1 mes.
Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
Google y Apple Wallet para Santander México
Creación
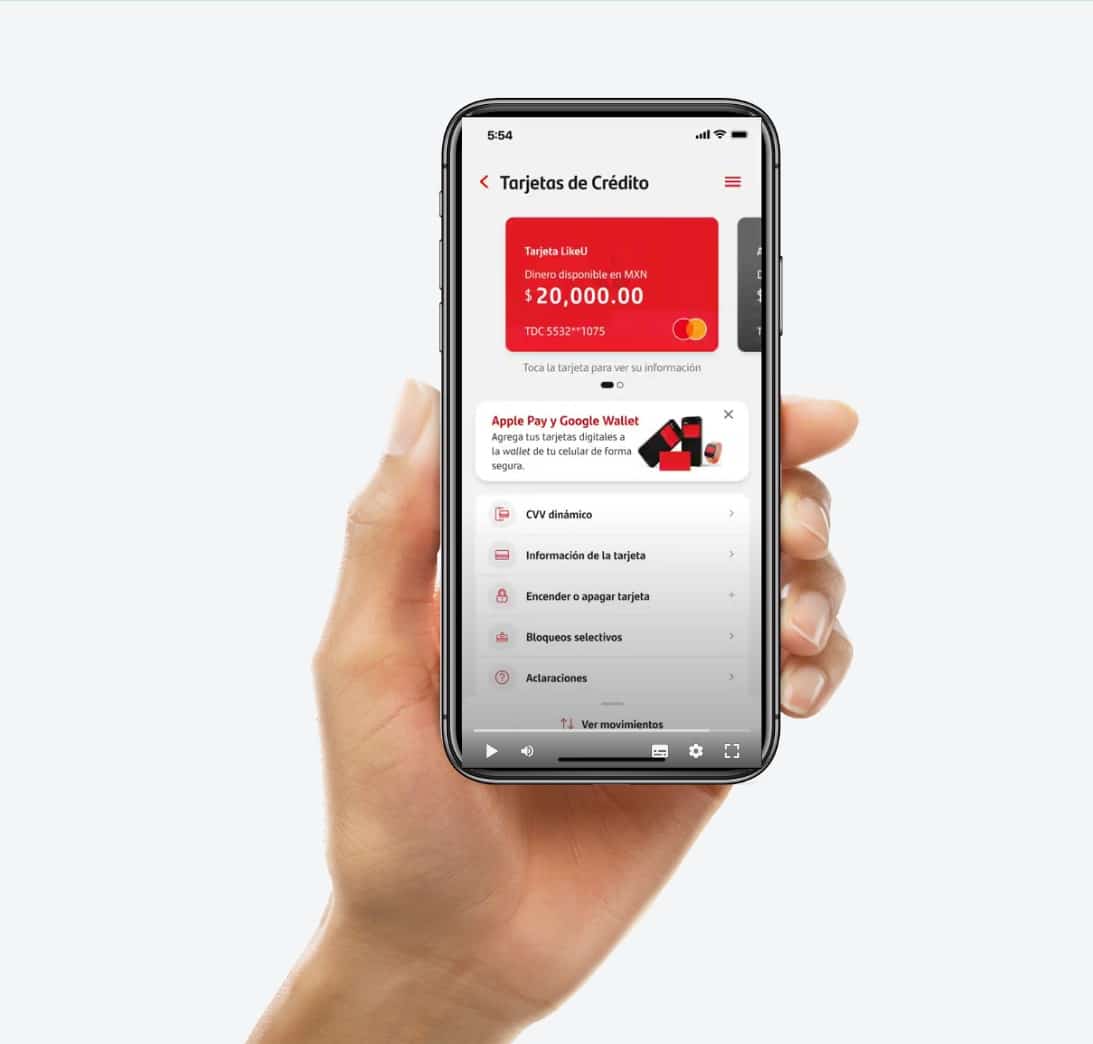
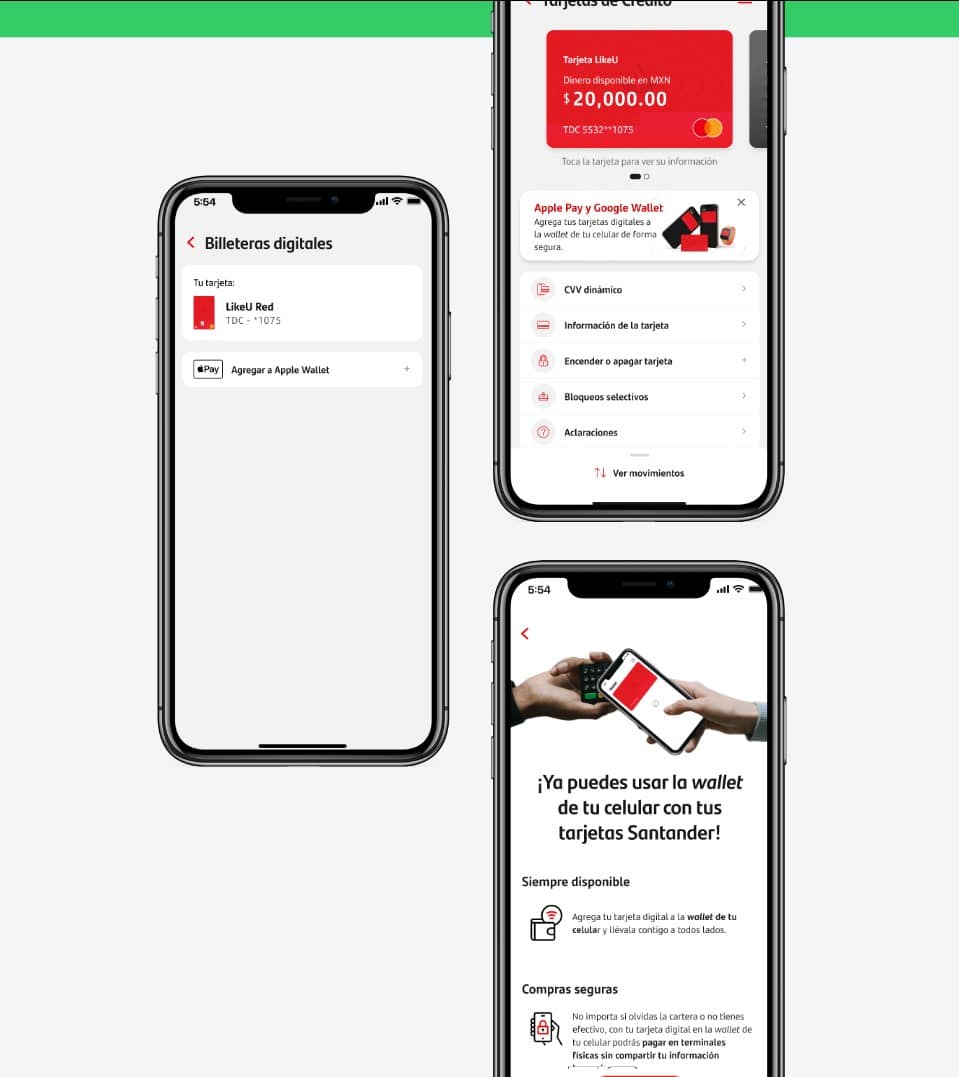
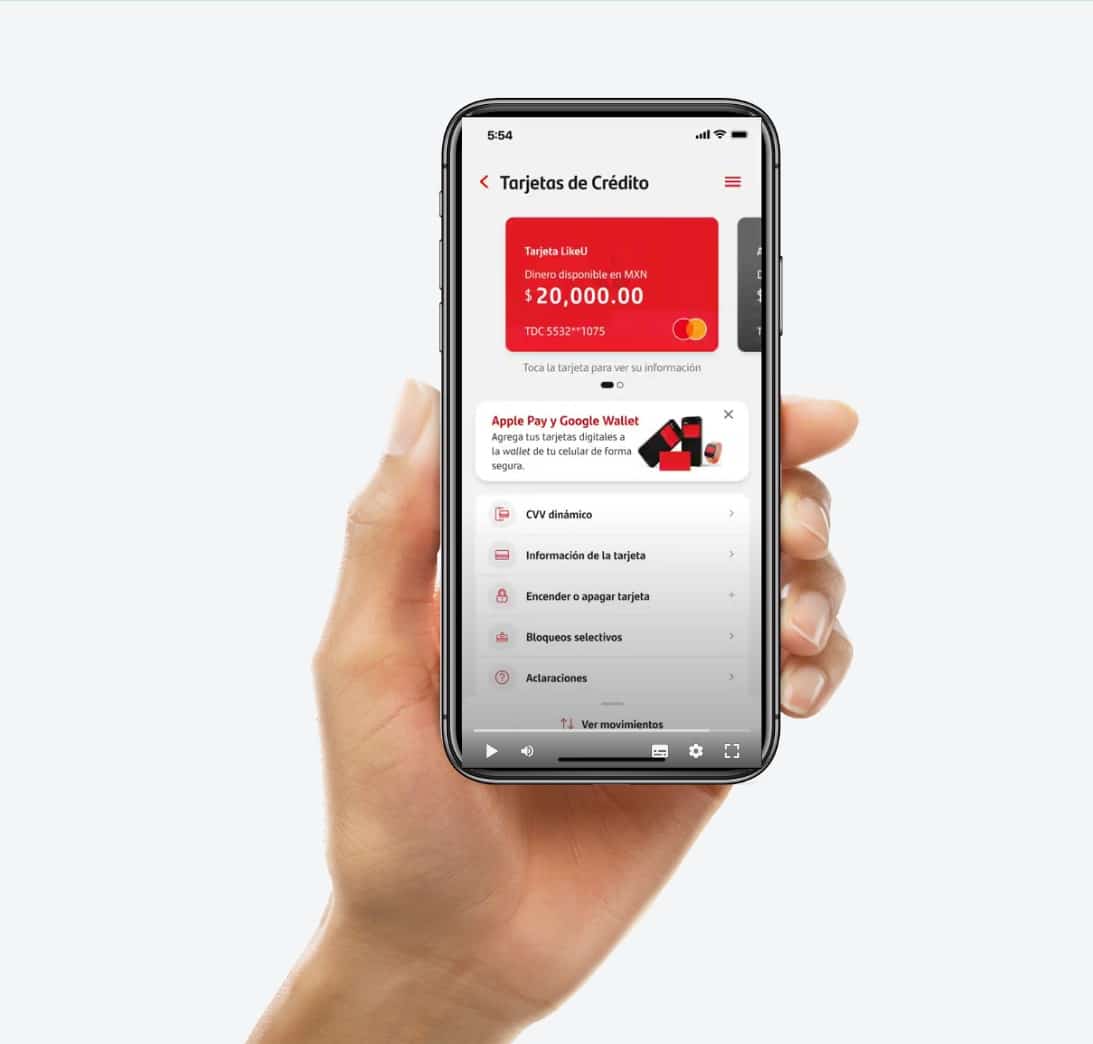
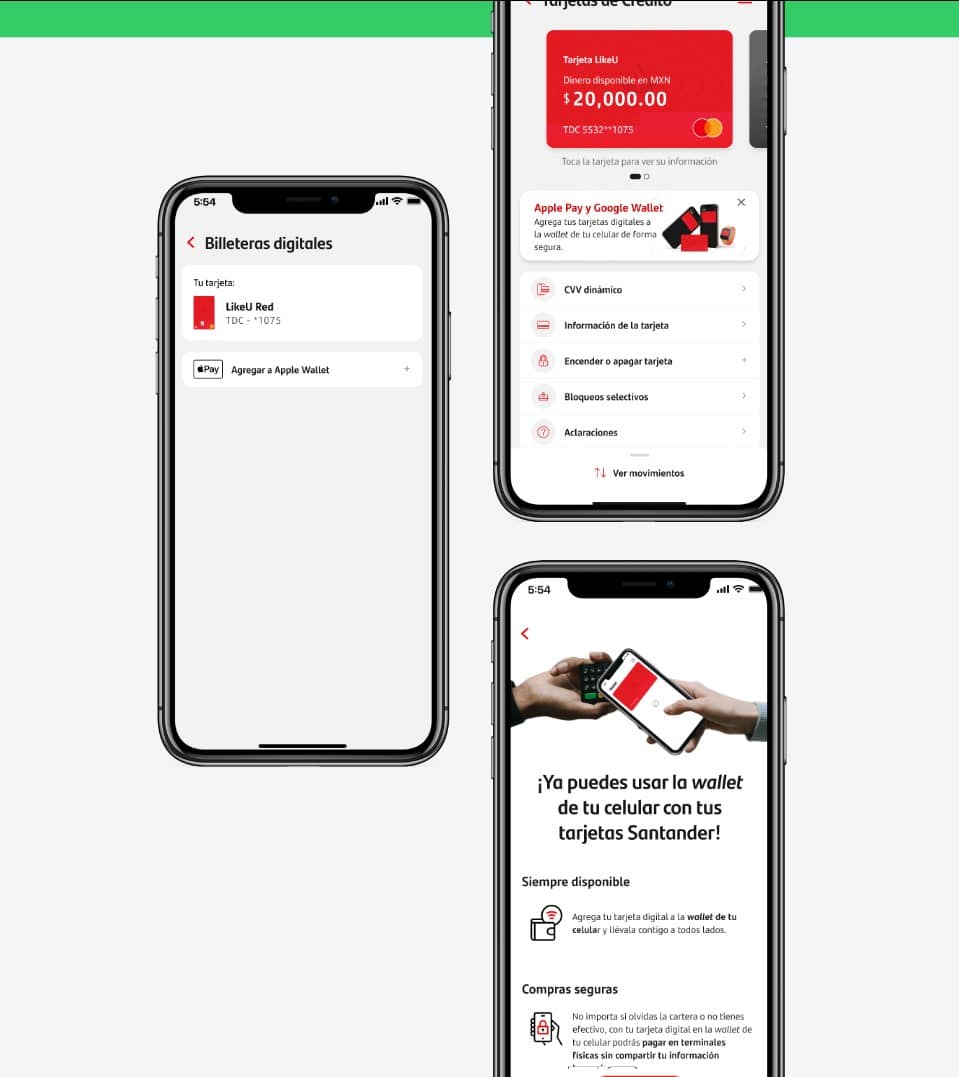
Google y Apple Wallet
Banco Santander es el único de los 7 principales bancos que aún no ha integrado el servicio de billeteras digitales para sus clientes, así como la gestión de pagos contactless.




El problema
Banco Santander es el único de los 7 principales bancos que aún no ha integrado el servicio de billeteras digitales para sus clientes, así como la gestión de pagos contactless.
Teniendo en su estrategia de desarrollo de productos financieros, uno de ellos es ofrecer más alternativas de uso de sus tarjetas en medios digitales.
La solución
Se analizó la demanda de estas funcionalidades a partir de la tienda de aplicaciones, redes sociales y la VoC, registrando un 40%.
Nuestro papel
Mi participación incluyó la planificación de la estrategia junto con el Product Owner, así como el diseño de la experiencia, desde wireframes y user flows hasta el diseño UI.
Estrategia
Design Thinking.
Framework agil Scrumban.
Figma.
Información de Proyecto
Fecha: Año 2023
Duración: 3 meses.




Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
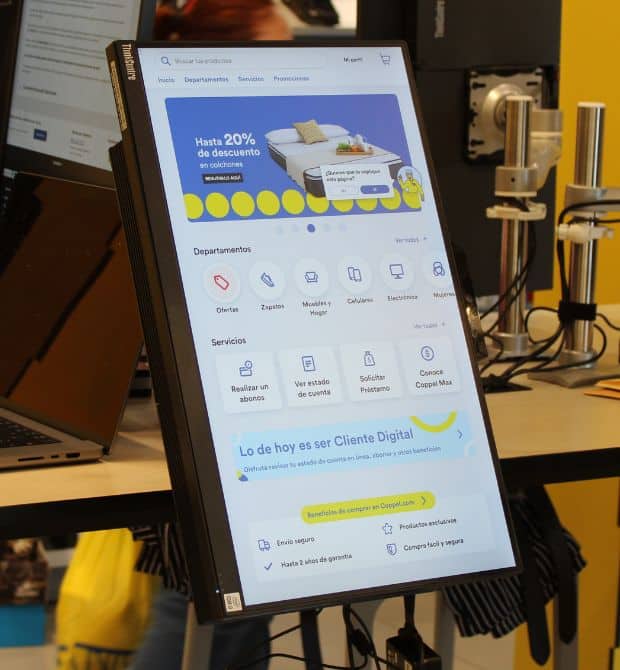
Mejora de experiencia en kiosco de Coppel
Creación
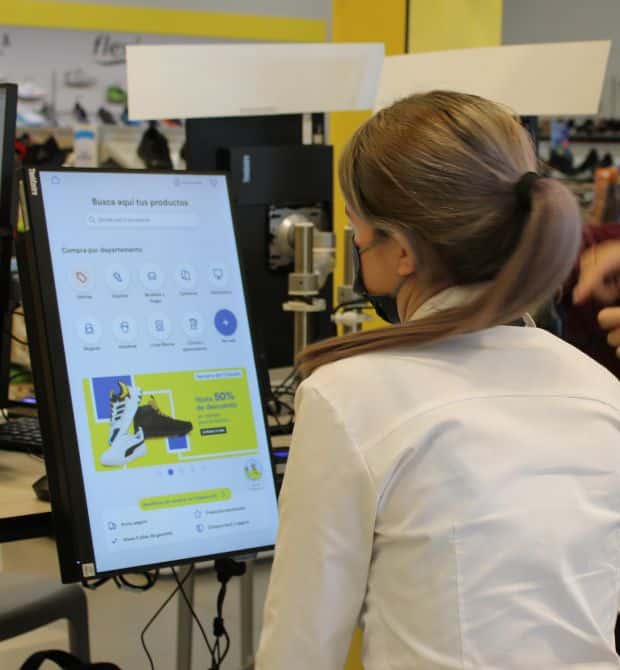
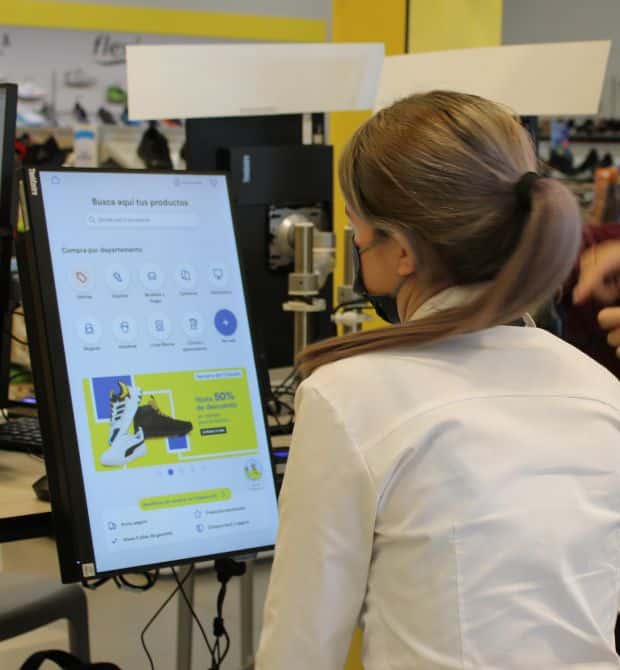
Kiosco de Coppel en Tienda
El rediseño de experiencia en el canal de venta en tienda dentro de las tiendas Coppel.
Buscando ofrecer a sus clientes la atención de sus servicios y la facilidad de compra de su gran catálogo, además de asistir a los clientes durante su uso.




El problema
Coppel es una empresa mexicana líder en la industria de servicios financieros y retail, en sus canales digitales y en tienda.
En la tienda, desean ofrecer una mejora en su canal llamado “Módulo de Coppel.com en tienda”, ya que su diseño actual en su interface y mobiliario no se adapta en el contexto y es anticuado para los clientes y zonas de la tienda.
Se rediseña la experiencia de todo el canal, garantizando que la nueva experiencia que se defina no afecte la experiencia de compra e incrementando los KPI de Ventas, Abonos del crédito Coppel, entre otros servicios hasta 10% y Satisfacción del Cliente hasta el 6%, reducción de filas para Coppel.



La solución
Nos propusimos a crear el nuevo canal para garantizar que el servicio abarque la mejor usabilidad, sencillez, accesible y estético durante el uso de todos los servicios de Coppel.
Utilizando el método de Design Thinking con el framework de Deep Dive, se determinó probar el concepto inicial y buscar la aprobación de los clientes el 80%.



Nuestro papel
Dirigí el proyecto y trabajé en el análisis de la información disponible de la Investigación UX para la etapa de Entendimiento e Ideación.
Colaborando en el refinamiento del diseño visual, UX e interacción que mis compañeros de UX Writting y UI Design Definieron el contenido y diseño.
El resultado fue llegar a un concepto correcto que responda las necesidades de los clientes y objetivos de la tienda.
Estrategia
Emersión profunda.
Design Sprint.
Servicios
Definición Estratégica y Planeación.
Investigación UX.
Ideación.
Prototipado Hi-Fi.
Técnicas
Diagrama de Afinidad
Wireframe
Diseño UI
Prueba de Concepto y Usabilidad
Información de Proyecto
Fecha: 2022
Alcance: Febrero 2023; otro equipo toma la propuesta para continuar.
Duración: 3 a 4 meses.
Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
Entendimiento
Encontramos tu nicho de mercado y comprendemos qué piensan tus clientes y cómo se quieren relacionar con tu negocio, producto o servicio.
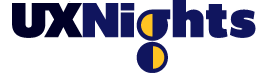
Entendimiento de experiencia en checkout Coppel
Entendimiento
Mejoras de compra: Investigar en CAT
Para mejorar el proceso de compra, se realiza una recolección de información del Centro de Atención de Clientes, para su análisis e identificar los insights relevantes de experiencia deficiente.




El problema
Coppel es una empresa mexicana líder en la industria de servicios financieros y retail.
Ayudamos a los clientes facilitar la compra de productos en Coppel.com.
Por lo tanto, se necesitó de bajar la información y conocimiento de los asesores de Centro de Atención a Clientes de Coppel.

La solución
Nos pusimos a realizar un taller de entendimiento con los asesores de centro de Atención a Clientes para los canales digitales.
Utilizando el método de Design Thinking para recolectar la información en la que posteriormente se sintetizó y se analizó para obtener los insights.

Nuestro papel
Definir el plan de ideación y taller, adicional como facilitador.
El resultado fue llegar a un entendimiento, logro presentarse con los stakeholders para detonar iniciativas que mejoren el proceso de compra.
Estrategia
Taller de Entendimiento.
Servicios
Investigación UX.
Técnicas
Diagrama de Afinidad.
Información de Proyecto
Fecha: 2018
Duración: 2 semanas.
Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
Evaluación y Mejoras
Evaluamos de experiencia de tus productos y servicios con tus clientes, identificando fricciones que puedan tener durante el uso, detonando las ideas para su solución.
Declinación de tarjetas bancarias
Evaluación
Mejorar la experiencia de compra
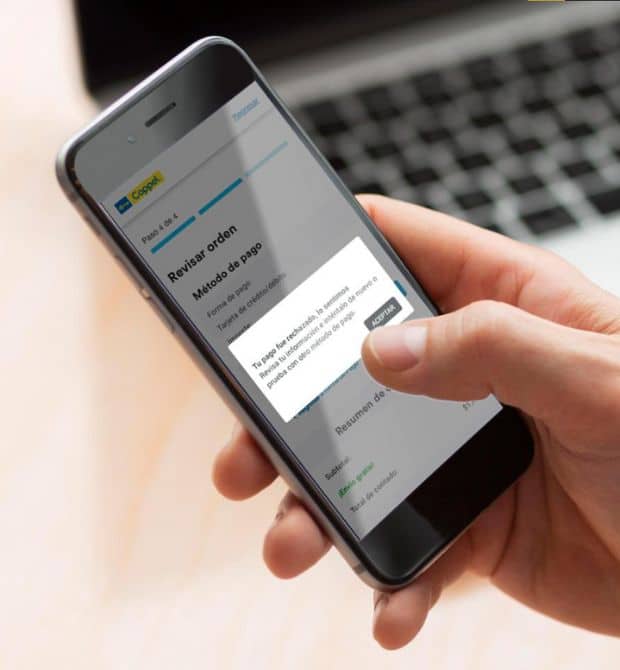
Durante la compra es probable que exista diversos problemas en el sistema o cuando utilizamos nuestra información, siendo importante el tener que comunicar a los clientes de la situación y poder a ayudarles a recuperarse.




El problema
Coppel es una empresa mexicana líder en la industria de servicios financieros y retail.
Ayudamos a los clientes en recuperarse de las fallas en su proceso de pago con un contenido claro y concreto en las alertas en los canales digitales.
Se rediseña la experiencia y evaluamos los mensajes para garantizar que los clientes puedan recuperarse durante la compra, adicionalmente para Coppel poder reducir las consultas en su centro de atención al cliente y lograr mejorar los indicadores de operaciones, satisfacción y NPS.
La solución
Nos propusimos a mejorar los mensajes de error para garantizar que el servicio abarque la mejor usabilidad, sencillez y accesible durante el proceso de checkout.
Utilizando el método de Design Thinking se determinó probar el concepto inicial de los mensajes, así como la claridad de qué instrucciones les permite recuperarse del error o tener asistencia y no afectar la usabilidad en menos del 80% de los participantes.
Nuestro papel
Dirigí la evaluación de los mensajes.
Colaborando en el refinamiento del diseño visual, UX e interacción que mis compañeros de UX Writting y UI Design Definieron el contenido y diseño.
El resultado fue llegar a un concepto correcto que responda las necesidades de los clientes y objetivos de la tienda.
Estrategia
Prueba de Usabilidad.
Servicios
Investigación UX.
Ideación.
Prototipado Hi-Fi.
Técnicas
UX Writting.
Diseño UI.
Prueba de Concepto y Usabilidad.
Información de Proyecto
Fecha: 2021
Duración: 2 semanas.
Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
Rediseño de homepage de 100 Ladrillos
Evaluación y Mejora
Rediseño de homepage de 100 Ladrillos
Ayudar a encontrar y conectar con la audiencia clave mediante la correcta comunicación de la propuesta de valor y de la empresa de 100 Ladrillos en la página de inicio.
“¡Gran iniciativa, Alex! Sin duda, tu liderazgo ha sido fundamental para alinear al equipo y alcanzar esta renovación con éxito.” – Gerente de Producto




El problema
100 Ladrillos es una empresa fintech mexicana líder en la industria de inversión inmobiliaria, en sus canales digitales, actualmente solo web.
Teniendo en su estrategia de desarrollo de productos de inversión inmobiliaria, han considerado que están en el tiempo de evolucionar y madurara para ser competitivos.
Sin embargo, se identificaron siguientes problemas globales que atañen al producto: Inconsistencia de diseño de producto y problemas de comunicación de la propuesta de valor para nuevos inversionistas.



La solución
Nos propusimos a crear un proyecto de diseño de la homepage en la que se analizó con la información disponible para tomar decisiones de diseño.
Utilizando el marco de trabajo de Design Sprint de Jake Knapp y Deep Dive de IDEO para alinear las expectativas de producto, dirección, tecnología, diseño de producto y marketing, además, trabajar en un proceso de Scrumban para organizar el proyecto y dar viabilidad con stakeholder.
Durante el taller de Deep Dive + Design Sprint de 3 días, de entendimiento (socializar paint points), ideación (storytelling) y prototipado de concepto (wireframe).
Con salidas de 3 propuestas de contenido para el home para diseñar y probar con usuarios.
El resultado fue el esperado, el lanzamiento de la nueva marca el 5 de agosto del 2024.


Nuestro papel
El rol que se desempeñaba era como líder de proyecto y estratégico para legar en tiempo y con una propuesta validada, reduciendo la incertidumbre y riesgo.
Además, la alineación y romper silos que se vivían, permitieron que las expectativas de 100 Ladrillos fueron positivos, que se detonó una nueva forma de trabajo y resultados visibles.
Estrategia
Design Sprint, Deep Dive.
Implementación progresiva.
Framework agil Scrumban.
Figma, Zeroheight, Storybook, Tailwind.
Información de Proyecto
Fecha: Año 2024
Duración: 1 mes.
Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
Estrategia
Trazamos estrategias ganadoras que logren tu visión comercial a largo plazo y detallamos los pasos que debes seguir para avanzar hacia tus objetivos.
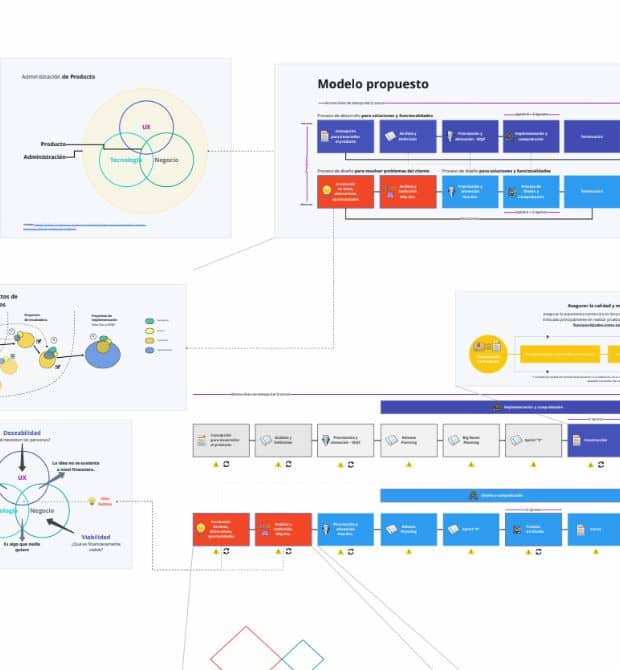
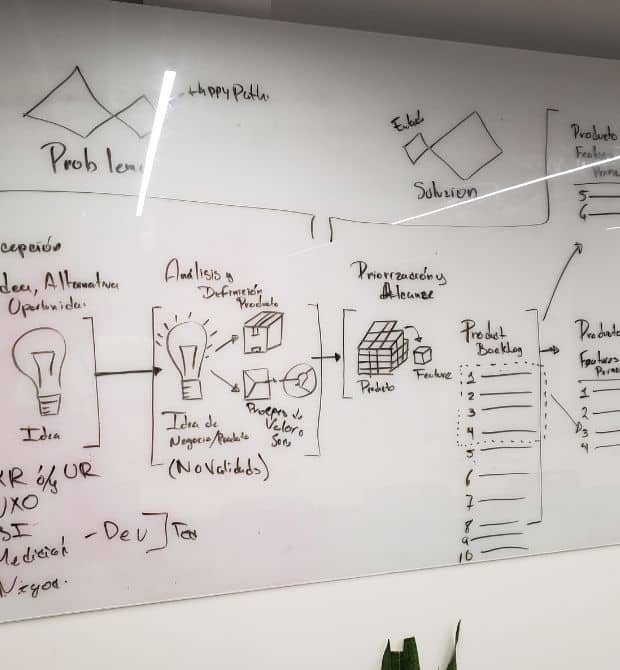
Proceso de Diseño de Producto (Experimental)
Estrategia
Mejoras en el diseño de producto
Varios artículos públicos mencionan que las empresas, para ser competitivos y ofrecer mejores productos y servicios para sus clientes, deben fomentar su innovación.




El problema
Coppel es una empresa mexicana líder en la industria de servicios financieros y retail, en sus canales digitales y en tienda.
Teniendo en su estrategia de desarrollo de productos digitales, como en todas las demás organizaciones, el uso de métodos ágiles para construir bien las soluciones.
Sin embargo, el proceso para identificar correctamente los problemas y llegar a una solución correcta, era corta y difusa. Además de estar conscientes que el desarrollo de un producto es desde el diseño, los tiempos eran acortados.

La solución
Nos propusimos a crear un nuevo modelo experimental de diseño de producto y conectarlo al proceso ágil de Coppel, basado en Safe6.
Utilizando el modelado de procesos y el implementar los procesos de diseño de acuerdo a cada proyecto de forma progresiva en cada sprint y cuatrimestre.
También la negociación y planificación de los proyectos para pasar por un proceso de incubación usando el modelo de dual track, adaptado a las necesidades del equipo de UX y Producto.
El resultado fue el esperado, permitiendo la incubación de proyectos estratégicos para encontrar los problemas y soluciones correctas, para pasar a su construcción de forma correcta.

Nuestro papel
El rol que se desempeñaba era como Líder de UX teniendo un equipo de especialistas de producto y dado que no existía un proceso de integración, la iniciativa fue acotada a nuestro equipo de diseño.
En cada sprint e iteración tuvimos aprendizajes y mejoras que se reflejaron de forma positiva en los proyectos, como es el rediseño de experiencia del kiosko de Coppel entre otros que teníamos a cargo.
Tomando elementos de nuestro proceso para un proceso oficial de producto.
Estrategia
Metodologías de Innovación & Diseño Centrado en las Personas.
Modelaje de procesos.
Implementación progresiva.
Framework agil Safe6.
Información de Proyecto
Fecha: Año 2022
Duración: 4 meses.
Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
Renovare: Rebranding de 100 Ladrillos
Estrategia
Rebranding de 100 Ladrillos
Ayudar a encontrar y conectar con la audiencia clave mediante la correcta comunicación de la marca, destacando su propósito, valores, audiencia y personalidad para la construcción de la marca de 100 Ladrillos.




El problema
100 Ladrillos es una empresa fintech mexicana líder en la industria de inversión inmobiliaria, en sus canales digitales, actualmente solo web.
Teniendo en su estrategia de desarrollo de productos de inversión inmobiliaria, han considerado que están en el tiempo de evolucionar y madurara para ser competitivos.
Sin embargo, se identificaron siguientes problemas globales que atañen al producto: Inconsistencia de diseño de producto, pobre documentación de procesos de diseño y un sistema de diseño pobre.



La solución
Nos propusimos a crear un proyecto de rebranding en la que el dueño de los resultados que es marketing que clave como sponsor y nuestro papel como líder de proyecto para llevarlo a cabo.
Utilizando el marco de trabajo de Brand Sprint de Jake Knapp para las expectativas de producto, dirección, tecnología, diseño de producto y marketing, además, trabajar en un proceso de Scrumban para organizar el proyecto y dar viabilidad con stakeholder.
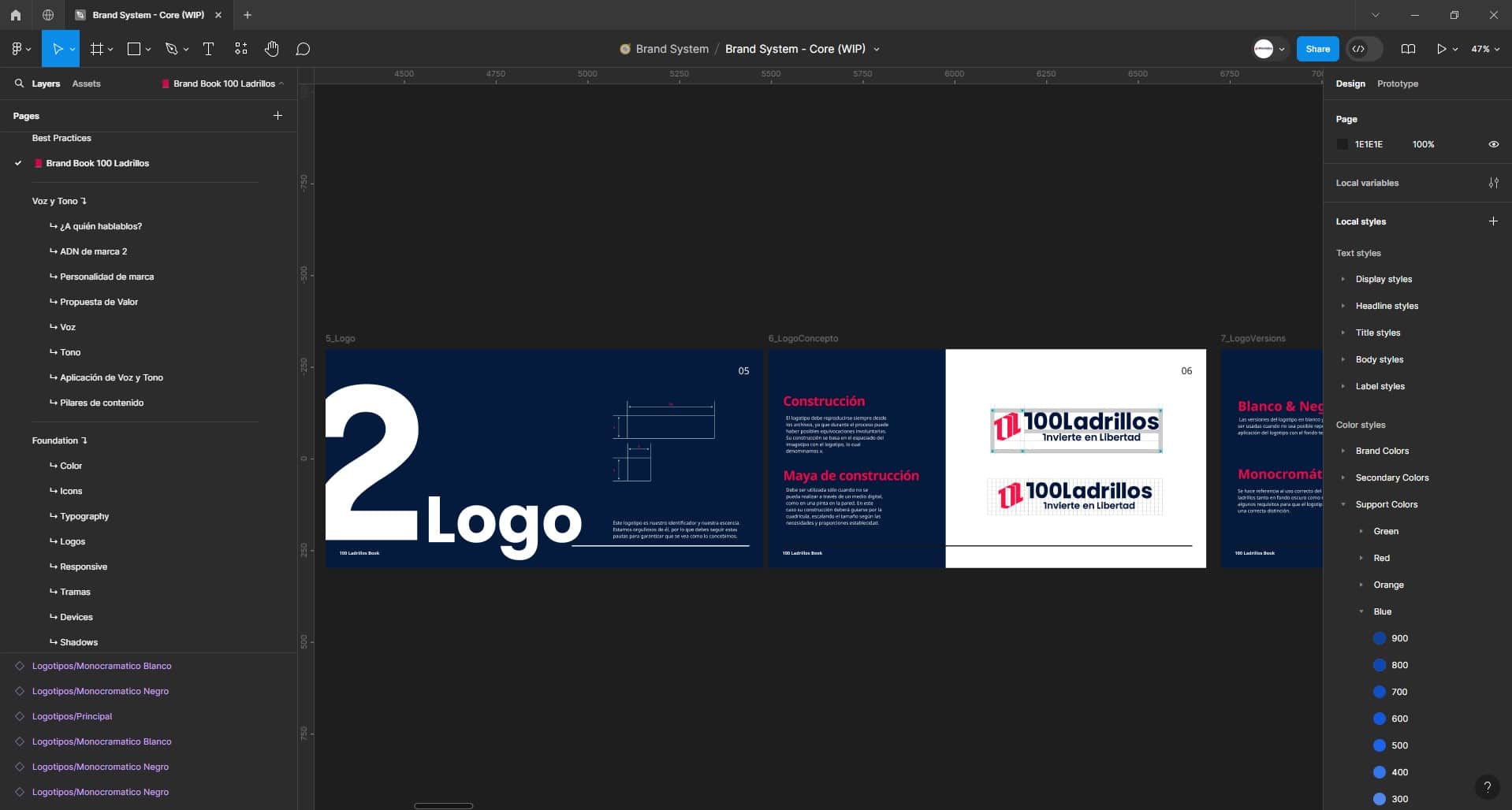
Además, construir y habilitar la voz y tono de comunicación, la identidad de marca y un sistema de diseño integral para las operaciones diarias de marketing, producto y tecnología de manera amplia.
El resultado fue el esperado, el lanzamiento de la nueva marca el 5 de agosto del 2024.



Nuestro papel
El rol que se desempeñaba era como líder de proyecto y colaborando con el equipo de especialistas de marketing y dado que no existía un proceso de integración, la iniciativa fue acotada a nuestro equipo.
En cada sprint e iteración tuvimos aprendizajes y mejoras que se reflejaron de forma positiva en el Brand System que se está construyendo actualmente y siempre activo.
Estrategia
Brand Sprint.
Implementación progresiva.
Framework agil Scrumban.
Figma, Zeroheight, Storybook, entre otros.
Información de Proyecto
Fecha: Año 2024
Duración: 2 meses.
Status: Always On.
Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
Creación
Descubrimos cómo es que tus clientes quieren interactuar con tus productos o servicios antes de que inviertas dinero en crearlos. Nos encargamos de una parte o de todo.
Google y Apple Wallet para Santander México
Creación
Google y Apple Wallet
Banco Santander es el único de los 7 principales bancos que aún no ha integrado el servicio de billeteras digitales para sus clientes, así como la gestión de pagos contactless.




El problema
Banco Santander es el único de los 7 principales bancos que aún no ha integrado el servicio de billeteras digitales para sus clientes, así como la gestión de pagos contactless.
Teniendo en su estrategia de desarrollo de productos financieros, uno de ellos es ofrecer más alternativas de uso de sus tarjetas en medios digitales.
La solución
Se analizó la demanda de estas funcionalidades a partir de la tienda de aplicaciones, redes sociales y la VoC, registrando un 40%.
Nuestro papel
Mi participación incluyó la planificación de la estrategia junto con el Product Owner, así como el diseño de la experiencia, desde wireframes y user flows hasta el diseño UI.
Estrategia
Design Thinking.
Framework agil Scrumban.
Figma.
Información de Proyecto
Fecha: Año 2023
Duración: 3 meses.




Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
Mejora de experiencia en kiosco de Coppel
Creación
Kiosco de Coppel en Tienda
El rediseño de experiencia en el canal de venta en tienda dentro de las tiendas Coppel.
Buscando ofrecer a sus clientes la atención de sus servicios y la facilidad de compra de su gran catálogo, además de asistir a los clientes durante su uso.




El problema
Coppel es una empresa mexicana líder en la industria de servicios financieros y retail, en sus canales digitales y en tienda.
En la tienda, desean ofrecer una mejora en su canal llamado “Módulo de Coppel.com en tienda”, ya que su diseño actual en su interface y mobiliario no se adapta en el contexto y es anticuado para los clientes y zonas de la tienda.
Se rediseña la experiencia de todo el canal, garantizando que la nueva experiencia que se defina no afecte la experiencia de compra e incrementando los KPI de Ventas, Abonos del crédito Coppel, entre otros servicios hasta 10% y Satisfacción del Cliente hasta el 6%, reducción de filas para Coppel.



La solución
Nos propusimos a crear el nuevo canal para garantizar que el servicio abarque la mejor usabilidad, sencillez, accesible y estético durante el uso de todos los servicios de Coppel.
Utilizando el método de Design Thinking con el framework de Deep Dive, se determinó probar el concepto inicial y buscar la aprobación de los clientes el 80%.



Nuestro papel
Dirigí el proyecto y trabajé en el análisis de la información disponible de la Investigación UX para la etapa de Entendimiento e Ideación.
Colaborando en el refinamiento del diseño visual, UX e interacción que mis compañeros de UX Writting y UI Design Definieron el contenido y diseño.
El resultado fue llegar a un concepto correcto que responda las necesidades de los clientes y objetivos de la tienda.
Estrategia
Emersión profunda.
Design Sprint.
Servicios
Definición Estratégica y Planeación.
Investigación UX.
Ideación.
Prototipado Hi-Fi.
Técnicas
Diagrama de Afinidad
Wireframe
Diseño UI
Prueba de Concepto y Usabilidad
Información de Proyecto
Fecha: 2022
Alcance: Febrero 2023; otro equipo toma la propuesta para continuar.
Duración: 3 a 4 meses.
Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
Mejorar solicitud de Crédito Coppel
Ideación
Mejorar Solicitud de Crédito
Taller de Entendimiento para identificar las mejoras del proceso de solicitud de crédito Coppel en línea. Ideando el flujo ideal para sin fricciones para los clientes Coppel.




El problema
Coppel es una empresa mexicana líder en la industria de servicios financieros y retail.
Ayudamos a los clientes facilitar la solicitud del Crédito Departamental Coppel desde los canales digitales.
Por lo tanto, se necesitó de bajar la información y conocimiento de los expertos en el producto y de los canales digitales en poco tiempo por el límite de tiempo del proyecto.

La solución
Nos pusimos a realizar un taller de cocreación, con los expertos del producto y del canal digital.
Utilizando el método de Design Sprint para definir el flujo con la mejor experiencia para los clientes en los canales digitales.

Nuestro papel
Definir el plan de ideación y taller, adicional como facilitador de Design Sprint.
El resultado fue llegar a un entendimiento e ideación de la mejor experiencia que hay que brindar a los clientes.
Sin embargo, por cambios de prioridad, se pausó el proyecto hasta su reactivación con otro equipo de Diseño UX y tomando las ideas de este taller.
Estrategia
Taller de Ideación.
Servicios
Ideación.
Técnicas
Design Sprint
Información de Proyecto
Fecha: 2018
Duración: 2 semanas.