Investigación que conecta con los humanos
Para cualquier innovadora idea, oportunidades, negocios, productos y servicios, inicia con entender a las personas con sus necesidades y cómo conectarán, aquí está el núcleo del éxito de tu empresa.



Discovery Key Insights: Investigación UX
Para que nos permita conocer a tus clientes con el fin de entender, este servicio está pensado en complementar o recolectar toda la información necesaria. Estos son los alcances de este servicio UX:
- One Insight o 2wo Insights: Pensado para complementar información.
- 3ree Insights: Usar 3 técnicas de investigación para conocer a los clientes.
Conozca Nuestro Proceso de Investigación UX

Introducción y Diagnóstico
Es necesario investigar generalmente el tamaño del proyecto, expectativas y conocernos entre nosotros y los involucrados. También mapear los problemas dentro de un marco y definir preguntas para la investigación UX necesaria. Durando entre 2 horas hasta 1 semana.
- Introducción entre nosotros
- Mapear tu idea, contexto de negocio y clientes
- Dimensionar el trabajo: Roadmap, Cotización y Brief.
Definir Preguntas & Plan de Investigación UX
Definamos las preguntas que deseamos responder y determinar las técnicas de investigación UX que se utilizaran, logística, incentivos y roadmap.
- Definir preguntas e hipótesis
- Plan de investigación y logistico


Realizar la Investigación & Recolectar Información
Realizamos el reclutamiento de los participantes con el perfil correcto y ejecución de la investigación con clientes o la recolección de datos existentes.
- Reclutamiento o Investigar fuentes de información
- Ejecución de la Investigación
- Organización de los datos obtenidos
Analizar & Mapear Insights
Se realiza la organización y categorización de toda la información, que responda las preguntas e hipótesis. Mapearlo en artefactos y documentos fáciles de interpretar.
- Analizar entrelazar la información
- Depositar y mapear los hallazgos relevantes
- Entregar los resultados, conclusiones y siguientes pasos.

Los Últimos Proyectos
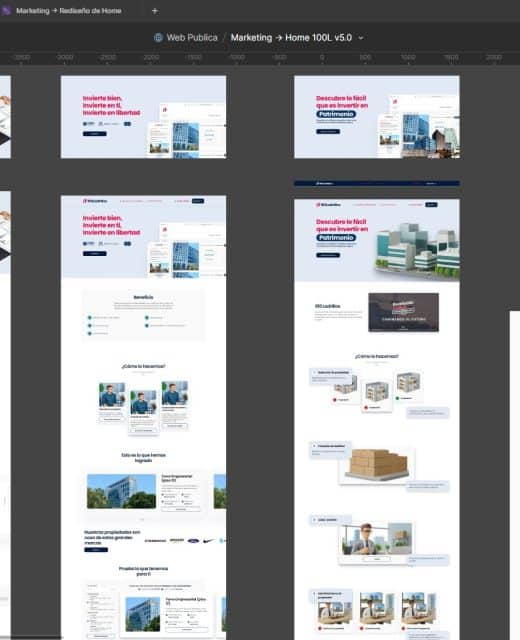
Rediseño de homepage de 100 Ladrillos
Evaluación y Mejora
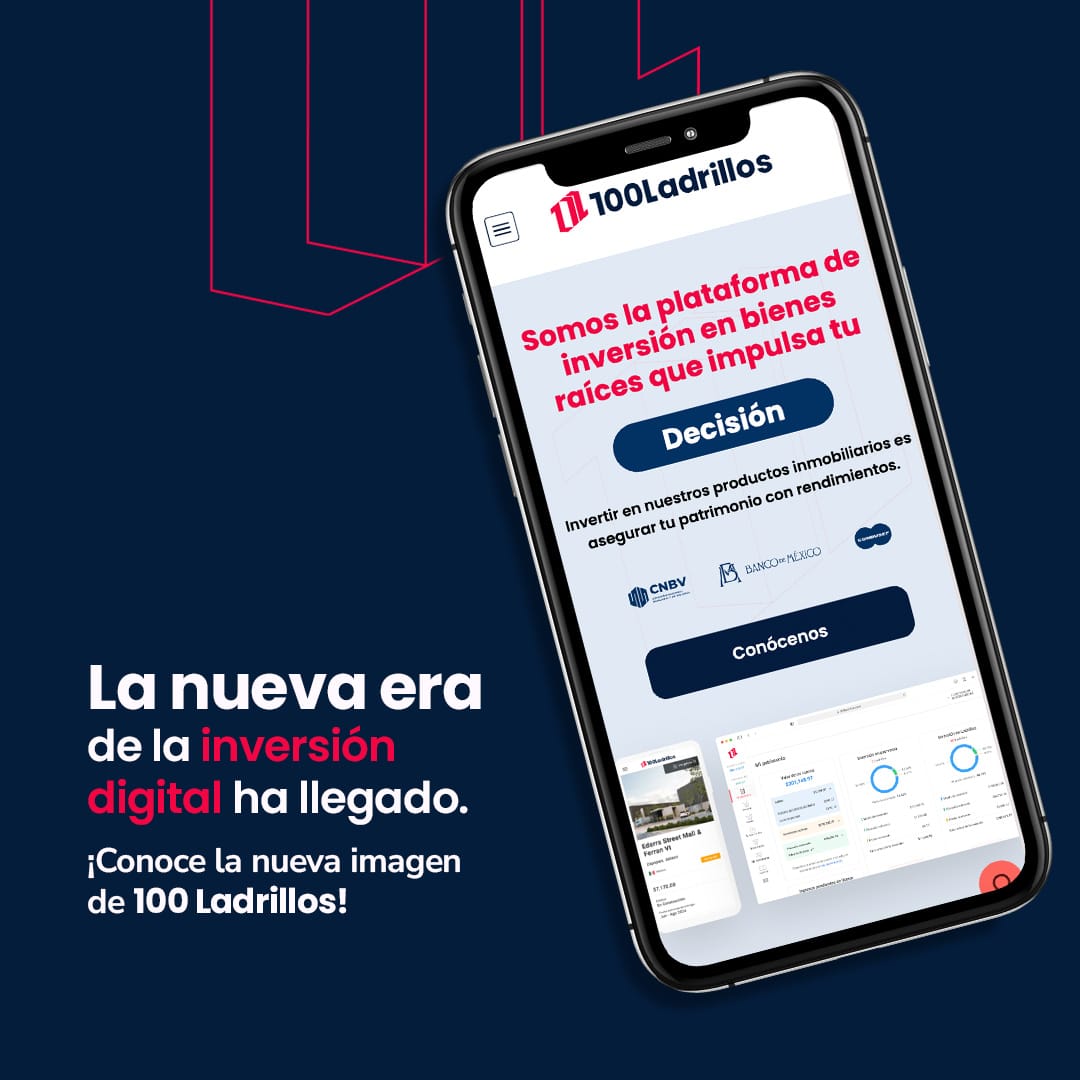
Rediseño de homepage de 100 Ladrillos
Ayudar a encontrar y conectar con la audiencia clave mediante la correcta comunicación de la propuesta de valor y de la empresa de 100 Ladrillos en la página de inicio.
“¡Gran iniciativa, Alex! Sin duda, tu liderazgo ha sido fundamental para alinear al equipo y alcanzar esta renovación con éxito.” – Gerente de Producto




El problema
100 Ladrillos es una empresa fintech mexicana líder en la industria de inversión inmobiliaria, en sus canales digitales, actualmente solo web.
Teniendo en su estrategia de desarrollo de productos de inversión inmobiliaria, han considerado que están en el tiempo de evolucionar y madurara para ser competitivos.
Sin embargo, se identificaron siguientes problemas globales que atañen al producto: Inconsistencia de diseño de producto y problemas de comunicación de la propuesta de valor para nuevos inversionistas.



La solución
Nos propusimos a crear un proyecto de diseño de la homepage en la que se analizó con la información disponible para tomar decisiones de diseño.
Utilizando el marco de trabajo de Design Sprint de Jake Knapp y Deep Dive de IDEO para alinear las expectativas de producto, dirección, tecnología, diseño de producto y marketing, además, trabajar en un proceso de Scrumban para organizar el proyecto y dar viabilidad con stakeholder.
Durante el taller de Deep Dive + Design Sprint de 3 días, de entendimiento (socializar paint points), ideación (storytelling) y prototipado de concepto (wireframe).
Con salidas de 3 propuestas de contenido para el home para diseñar y probar con usuarios.
El resultado fue el esperado, el lanzamiento de la nueva marca el 5 de agosto del 2024.


Nuestro papel
El rol que se desempeñaba era como líder de proyecto y estratégico para legar en tiempo y con una propuesta validada, reduciendo la incertidumbre y riesgo.
Además, la alineación y romper silos que se vivían, permitieron que las expectativas de 100 Ladrillos fueron positivos, que se detonó una nueva forma de trabajo y resultados visibles.
Estrategia
Design Sprint, Deep Dive.
Implementación progresiva.
Framework agil Scrumban.
Figma, Zeroheight, Storybook, Tailwind.
Información de Proyecto
Fecha: Año 2024
Duración: 1 mes.
Cuéntanos por qué te obsesionas por tus clientes y tu idea cómo les ayudará.
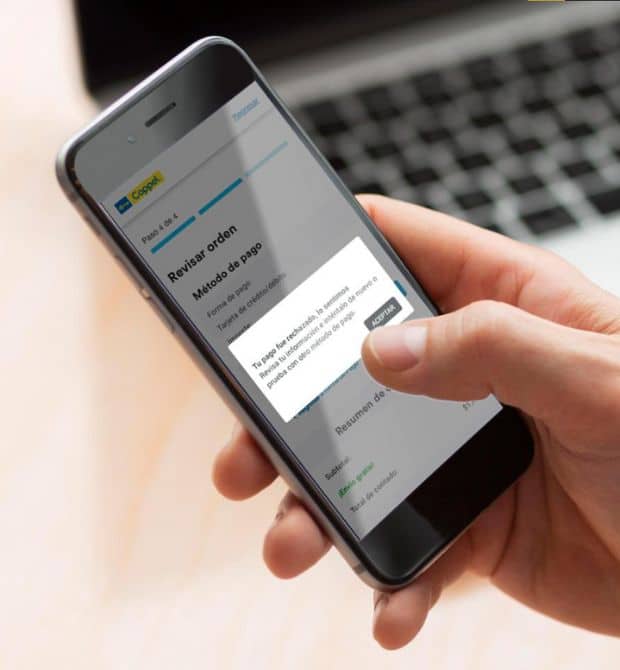
Declinación de tarjetas bancarias
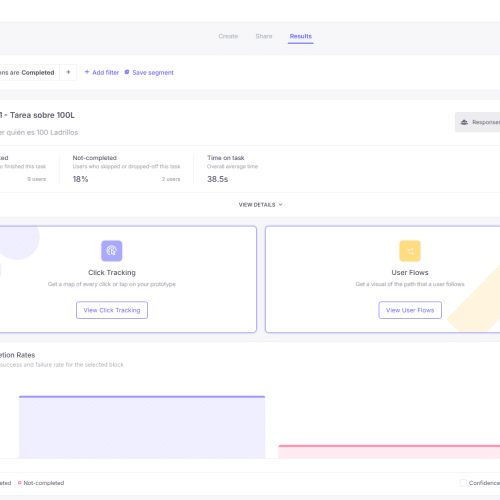
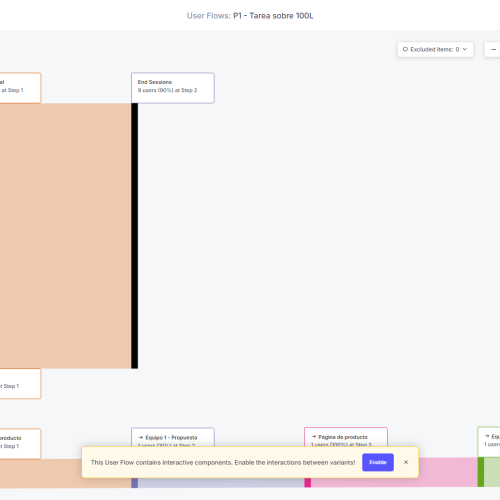
Evaluación
Mejorar la experiencia de compra
Durante la compra es probable que exista diversos problemas en el sistema o cuando utilizamos nuestra información, siendo importante el tener que comunicar a los clientes de la situación y poder a ayudarles a recuperarse.




El problema
Coppel es una empresa mexicana líder en la industria de servicios financieros y retail.
Ayudamos a los clientes en recuperarse de las fallas en su proceso de pago con un contenido claro y concreto en las alertas en los canales digitales.
Se rediseña la experiencia y evaluamos los mensajes para garantizar que los clientes puedan recuperarse durante la compra, adicionalmente para Coppel poder reducir las consultas en su centro de atención al cliente y lograr mejorar los indicadores de operaciones, satisfacción y NPS.
La solución
Nos propusimos a mejorar los mensajes de error para garantizar que el servicio abarque la mejor usabilidad, sencillez y accesible durante el proceso de checkout.
Utilizando el método de Design Thinking se determinó probar el concepto inicial de los mensajes, así como la claridad de qué instrucciones les permite recuperarse del error o tener asistencia y no afectar la usabilidad en menos del 80% de los participantes.
Nuestro papel
Dirigí la evaluación de los mensajes.
Colaborando en el refinamiento del diseño visual, UX e interacción que mis compañeros de UX Writting y UI Design Definieron el contenido y diseño.
El resultado fue llegar a un concepto correcto que responda las necesidades de los clientes y objetivos de la tienda.
Estrategia
Prueba de Usabilidad.
Servicios
Investigación UX.
Ideación.
Prototipado Hi-Fi.
Técnicas
UX Writting.
Diseño UI.
Prueba de Concepto y Usabilidad.
Información de Proyecto
Fecha: 2021
Duración: 2 semanas.





